图片边框颜色怎么设置 CSS如何设置图片边框颜色
更新时间:2023-11-09 16:45:10作者:yang
图片边框颜色怎么设置,在网页设计中,图片边框的设置是一项重要的任务,通过合适的边框颜色,我们可以让图片更好地融入页面,提升用户的视觉体验。CSS作为一种强大的样式语言,为我们提供了丰富的边框颜色设置选项。通过简单的代码调整,我们可以根据需求来自定义图片边框的颜色,实现个性化的效果。无论是选择与背景色相似的边框颜色以增强整体的一致性,还是采用醒目的对比色突出重点,通过CSS设置图片边框颜色,我们能够轻松实现各种独特的设计效果。接下来我们将介绍一些常用的CSS设置方法,帮助您轻松打造出令人印象深刻的网页设计。
具体方法:
1.新建一个html文件,命名为test.html,用于讲解图片边框颜色怎么设置。

2.在test.html文件内,使用img标签创建一张图片,用于测试。

3.在test.html文件内,设置img标签的class属性为bpic。

4.在css标签内,通过class设置img标签的样式。

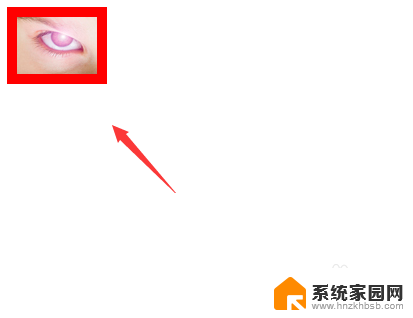
5.在css标签内,使用border属性。将其最后一个参数设置为red(红色),即将图片的边框颜色设置为红色。

6.在浏览器打开test.html文件,查看实现的效果。

以上就是有关图片边框颜色设置的全部内容,如果您遇到相同情况,可以按照小编的方法解决。
图片边框颜色怎么设置 CSS如何设置图片边框颜色相关教程
- 边框颜色在哪里设置?excel Excel如何设置单元格边框颜色
- word边框背景颜色怎么设置 word如何设置边框颜色
- excel表格边框怎么变颜色 Excel如何设置单元格边框颜色
- wps怎么设置图片边框 wps怎么给图片设置边框
- wps可以批量设置图片边框吗急 wps图片边框批量设置教程
- word怎么改边框颜色 word文档如何改变边框颜色
- ppt表格边框颜色怎么改 PPT中表格边框的颜色修改技巧
- wps图表的边框样式怎么设置 wps图表的边框样式如何设置
- 如何把图片字体颜色改成黑色 Photoshop如何改变图片文字颜色
- css设置鼠标经过变颜色 CSS怎么设置鼠标滑过按钮变颜色
- 台式电脑连接hdmi 电脑连接显示器的HDMI线怎么插
- 电脑微信怎么在手机上退出登录 手机怎么退出电脑上的微信登录
- 打开检查作业 如何使用微信小程序检查作业
- 电脑突然要求激活windows 如何解决电脑激活Windows问题
- 电脑输入密码提示错误 电脑密码输入正确却提示密码错误
- 电脑哪个键关机 电脑关机的简便方法是什么
电脑教程推荐