css设置鼠标经过变颜色 CSS怎么设置鼠标滑过按钮变颜色
更新时间:2024-01-05 12:06:42作者:xiaoliu
在网页设计中,为了提升用户体验和交互性,经常需要对按钮进行特效设置,其中鼠标经过按钮变颜色是一种常见的视觉效果。通过CSS技术,我们可以轻松实现这一功能。通过设置:hover伪类选择器,我们可以在鼠标滑过按钮时改变其颜色。这种简单而有效的交互设计,不仅能够增加页面的吸引力,还可以给用户带来更好的操作体验。接下来我们将介绍具体的CSS设置方法,让您轻松掌握这一技巧。
具体步骤:
1.新建一个html文件,命名为test.html,用于讲解css设置鼠标经过变颜色。

2.在test.html文件内,使用buttom标签创建一个按钮。

3.在test.html文件内,设置button标签的class属性为mytest。

4.在css标签内,通过class和":hover"选择设置鼠标经过按钮时的颜色。

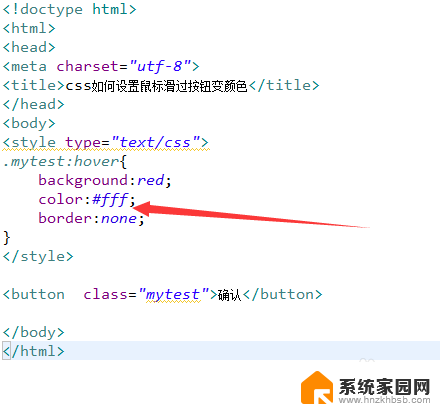
5.在css标签内,将背景颜色设置为红色,文字颜色为白色,无边框。

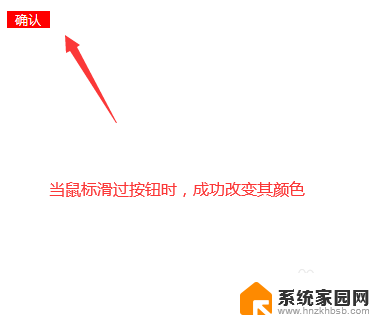
6.在浏览器打开test.html文件,查看实现的效果。

以上是CSS设置鼠标悬停时改变颜色的全部内容,如果需要的用户可以按照以上步骤进行操作,希望对大家有所帮助。
css设置鼠标经过变颜色 CSS怎么设置鼠标滑过按钮变颜色相关教程
- 图片边框颜色怎么设置 CSS如何设置图片边框颜色
- wps如何设置字体颜色渐变 wps如何设置字体颜色渐变效果
- wps表格底色怎么设置颜色 WPS文字表格如何改变背景颜色
- excel表格边框怎么变颜色 Excel如何设置单元格边框颜色
- 平板怎么调出鼠标指针 iPad怎么设置鼠标箭头的颜色和样式
- 电脑改鼠标图案 如何更改鼠标图标颜色
- 鼠标滑轮控制大小在哪设置 鼠标滑轮设置方法
- word设置页面颜色怎么设置 Word如何设置页面颜色模板
- word单元格底色怎么设置颜色 在Word表格中设置单元格颜色
- excel表格怎么改变底色 Excel如何设置背景颜色
- whatsapp显示日期不正确 whatapp手机时间不准怎么办
- 怎么关掉键盘声音 电脑键盘按键声音怎么调节
- 蓝牙耳机通话有电流声如何处理 蓝牙耳机听到电流声怎么处理
- 电脑屏幕发灰 笔记本电脑屏幕颜色调整方法
- 电话怎么设置自动重拨 手机通话中断后自动重拨设置教程
- 怎么显示隐藏的app 苹果手机应用隐藏教程
电脑教程推荐