桌面课程表怎么设置 电脑桌面制作课程表的实用技巧
在现代社会电脑已经成为我们生活中不可或缺的工具之一,而为了更好地管理时间和安排学习计划,制作一张精美实用的电脑桌面课程表是非常有必要的。桌面课程表可以方便地提醒我们每天的课程和安排,让我们能够更好地掌控时间,提高学习效率。究竟如何设置电脑桌面的课程表呢?本文将为大家介绍一些实用技巧,帮助大家轻松制作出自己专属的桌面课程表。无论是学生还是上班族,都可以从中受益匪浅。接下来让我们一起来探索这一有趣而实用的制作过程吧!
操作方法:
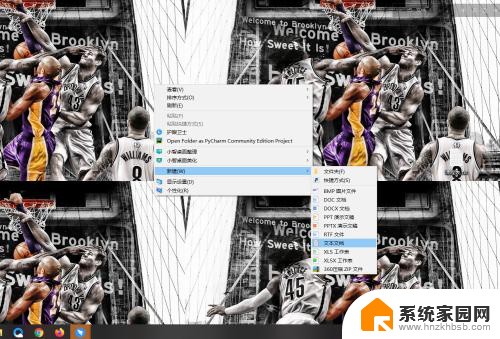
1.首先,在电脑桌面按鼠标右键,新建一个文本文档

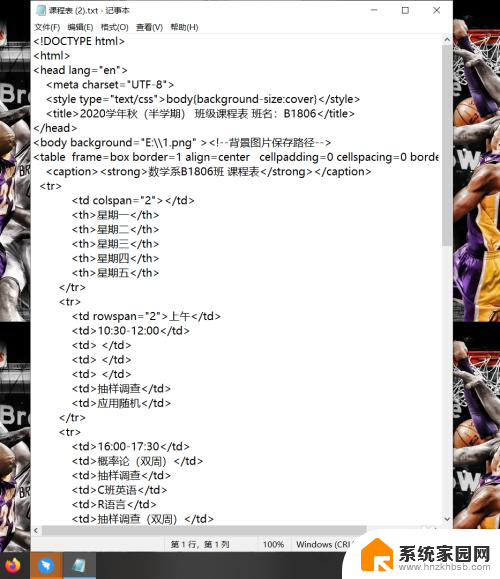
2.将代码复制粘贴新建的文本文档

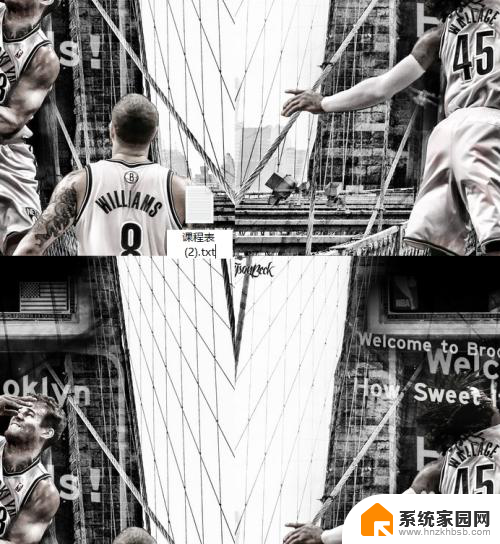
3.保存文本文档,鼠标右键进行重命名,删除txt改为html


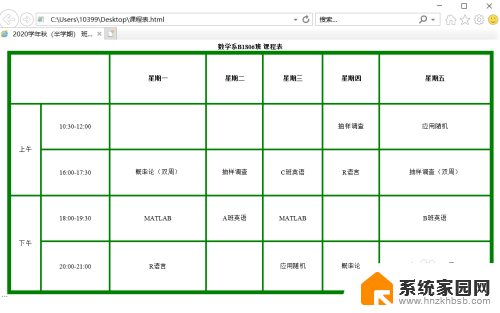
4.双击更改后的即可得到
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">body{background-size:cover}</style>
<title>2020学年秋(半学期) 班级课程表 班名:B1806</title>
</head>
<body background="E:\\1.png" ><!--背景图片保存路径-->
<table frame=box border=1 cellpadding=0 cellspacing=0 bordercolor=black >
<caption><strong>数学系B1806班 课程表</strong></caption>
<tr>
<td colspan="2"></td>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>10:30-12:00</td>
<td> </td>
<td> </td>
<td> </td>
<td>抽样调查</td>
<td>应用随机</td>
</tr>
<tr>
<td>16:00-17:30</td>
<td>概率论(双周)</td>
<td>抽样调查</td>
<td>C班英语</td>
<td>R语言</td>
<td>抽样调查(双周)</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td> 18:00-19:30 </td>
<td>MATLAB</td>
<td>A班英语</td>
<td>MATLAB</td>
<td> </td>
<td>B班英语</td>
</tr>
<tr>
<td> 20:00-21:00</td>
<td>R语言</td>
<td> </td>
<td>应用随机</td>
<td>概率论</td>
<td>应用随机(双周)</td>
</tr>
</table>
<style>
table{
width: 1200px;
height: 600px;
text-align: center;
border-collapse: collapse;
border: 9px solid green;
table-layout:auto;
empty-cells: hide;
}
table tr th,
table tr td{
border: 4px solid green;
}
}
</style>
</body>
</html>

以上就是如何设置桌面课程表的全部内容,如果还有不清楚的用户,可以参考一下小编的步骤进行操作,希望对大家有所帮助。
桌面课程表怎么设置 电脑桌面制作课程表的实用技巧相关教程
- wps怎么制作课程表 wps怎么制作课程表模板
- 电脑xlsx制作表格的教程 Excel表格制作教程图表制作
- 怎么把桌面恢复成原来的样子 电脑桌面还原技巧
- Windows新建桌面有什么用?快速提高工作效率的必备技巧
- 桌面上的图标怎么设置 桌面图标设置教程
- 怎么调桌面时间 电脑桌面时间设置教程
- 桌面壁纸怎么更改 电脑桌面壁纸设置教程
- qq远程控制桌面 如何在QQ中开启远程桌面功能
- oppo手机桌面设置图标 OPPO手机桌面应用图标自定义教程
- 电脑桌面如何自己排序 桌面图标排序方式设置教程
- 台式电脑连接hdmi 电脑连接显示器的HDMI线怎么插
- 电脑微信怎么在手机上退出登录 手机怎么退出电脑上的微信登录
- 打开检查作业 如何使用微信小程序检查作业
- 电脑突然要求激活windows 如何解决电脑激活Windows问题
- 电脑输入密码提示错误 电脑密码输入正确却提示密码错误
- 电脑哪个键关机 电脑关机的简便方法是什么
电脑教程推荐