用ps做微信图标 Photoshop微信图标制作教程
用ps做微信图标,在现代社交媒体的时代,微信已成为人们日常生活中不可或缺的一部分,作为一个全功能的通信工具,微信不仅可以帮助我们与亲朋好友保持联系,还能提供便捷的支付、新闻资讯、公众号订阅等功能。而微信的图标作为其标志性的设计元素之一,扮演着非常重要的角色。如果你想为自己的微信公众号或个人账号制作独一无二的图标,那么使用Photoshop来制作微信图标将是一个不错的选择。接下来我们将为大家介绍一些关于用PS制作微信图标的教程。无论你是设计初学者还是有一定设计经验的人士,都可以通过本教程轻松上手,为自己的微信账号增添一份个性与创意。
具体步骤:
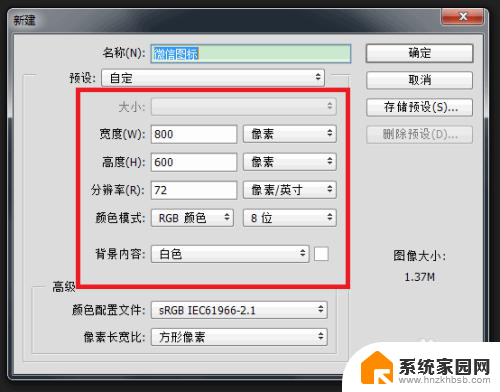
1.按Ctrl+N键,新建立一个文件。大小:800 x 600像素、72分辨率、RGB模式。如图所示:

2.设置背景色为绿色,如图所示:

3.按Ctrl + Delete键,给背景图层填充背景色,如图所示:


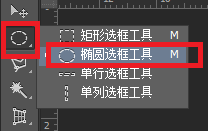
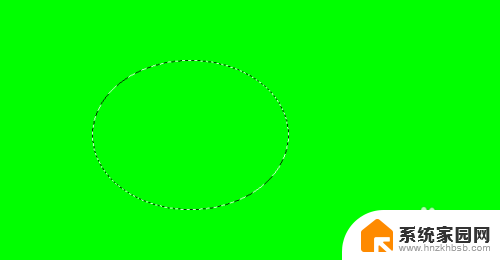
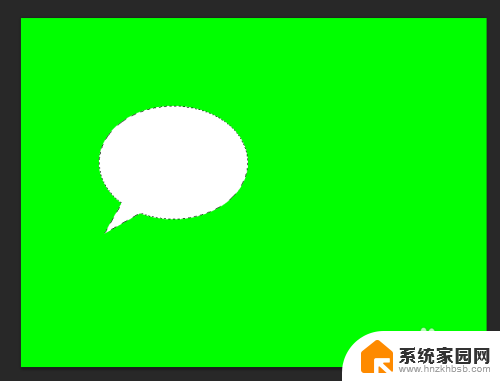
4.在工具箱中选择“椭圆选框工具”,在画布上画出一个椭圆,如图所示:


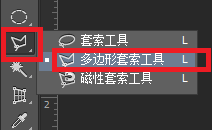
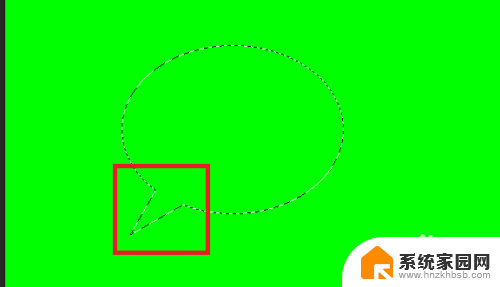
5.选择“多边形套索工具”,按住Shift键画出微信图标的尖角,如图所示:


6.将前景色设置为白色,如图所示:

7.按Ctrl + Shift + Alt + N键新建“图层 1”,如图所示:

8.给选区填充前景色(白色),如图所示:

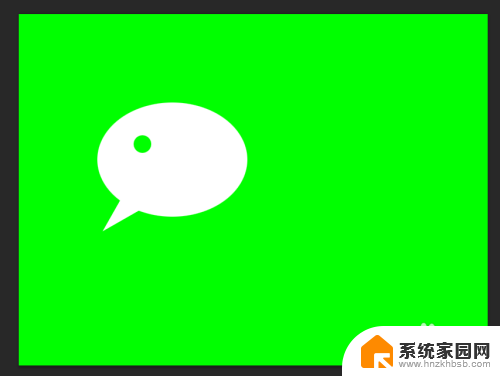
9.取消选区,再新建一个“图层 2”,并在“图层 2”中画出它的眼睛,填充绿色,如图所示:


10.按住Alt键拖动鼠标把另一只眼睛复制出来,如图所示:

11.按住Alt键拖动鼠标再把刚刚做好的图形再复制一个出来,如图所示:

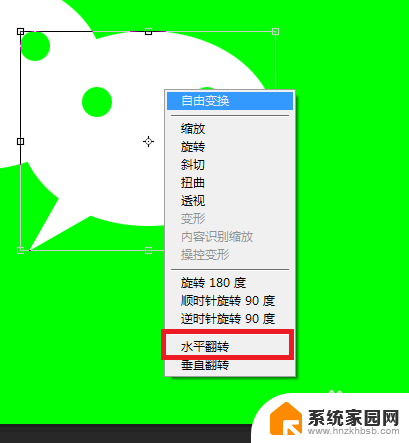
12.按Ctrl + T键执行“自由变换”命令,单击鼠标右键。在弹出的对话框中选择“水平翻转”命令,如图所示:

13.执行“水平翻转”命令后,按回车键,形成如下效果,如图所示:

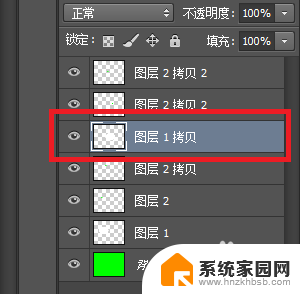
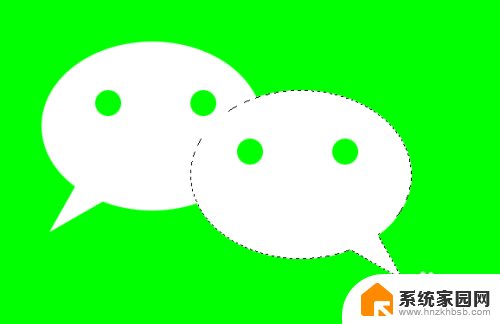
14.将“图层 1 拷贝”载入选区,如图所示:


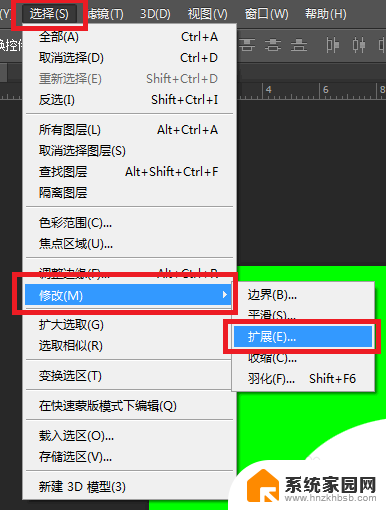
15.执行“选择->修改->扩展”命令,如图所示:

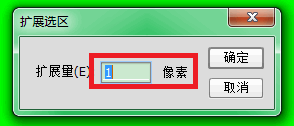
16.在弹出的对话框中设置参数,如图所示:

17.完成后单击“确定”按钮,如图所示:

18.选中“图层 1”,按Delete键进行删除,最终得到效果,如图所示:

19.至此,本教程结束

以上是用ps制作微信图标的全部内容,如果遇到这种情况,你可以按照以上步骤解决问题,非常简单快速。
用ps做微信图标 Photoshop微信图标制作教程相关教程
- 2500元微信转账截图 如何制作微信付款截图教程
- 微信怎么显示图标 怎么让微信图标一直显示在任务栏
- 手机上改变微信图标最简单方法 手机微信图标如何更换
- 怎么把图片设置成微信表情包 微信怎么用图片做表情
- 怎么修改微信桌面图标 电脑微信如何更改聊天窗口图标
- 恢复微信图标到桌面上 手机微信图标不见了怎么办
- 微信图标怎么找出来 如何在任务栏显示微信图标
- 微信app图标怎么换别的 怎样将手机微信图标替换为其他图标
- 微信图片文字复制 在微信中如何复制图片文字
- 微信余额100元截图高清 微信支付100元的凭证截图教程
- 台式电脑连接hdmi 电脑连接显示器的HDMI线怎么插
- 电脑微信怎么在手机上退出登录 手机怎么退出电脑上的微信登录
- 打开检查作业 如何使用微信小程序检查作业
- 电脑突然要求激活windows 如何解决电脑激活Windows问题
- 电脑输入密码提示错误 电脑密码输入正确却提示密码错误
- 电脑哪个键关机 电脑关机的简便方法是什么
电脑教程推荐