vue ui打不开 Vue UI没反应问题解决方法
在使用Vue UI时,有时候会遇到打不开或者没有任何反应的问题,这给我们的开发工作带来了一定的困扰,这个问题并不是无解的,我们可以采取一些方法来解决它。本文将介绍一些解决Vue UI打不开的方法,帮助我们顺利使用这个强大的工具。无论是初学者还是有经验的开发者,都能从本文中获得一些实用的技巧和建议,希望对大家有所帮助。
目录Vue ui 的没反应、报错问题一、vue ui 启动出现的报错问题Vue ui无法启动项目管理器原因遇到版本低的解决方案没有ui功能的解决方法Vue ui 的没反应、报错问题 一、vue ui 启动出现的报错问题vue ui 输入后 回车没反应?
cmd 输入: vue ui // 没反应

原因一:安装的 nodejs 和 node_modules(有npm) 没有在同一个目录下; 安装时会默认安装在"C:\Program Files…"里的。 解决:
(1)卸载重新安装在指定的目录下;
(2) 把npm的文件复制到 node_modules里来(不太建议)。
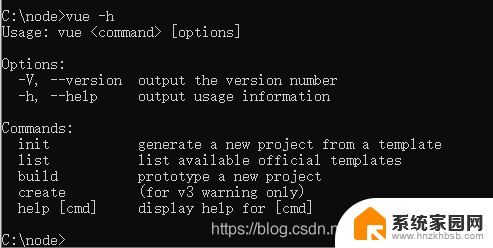
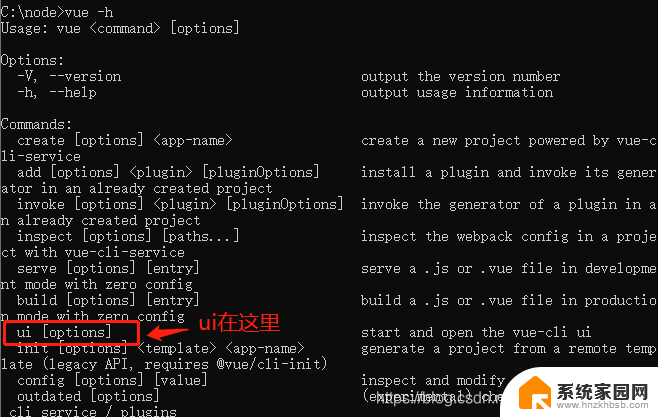
原因二:在Commands:下面你没有 ui [options],可以用 vue-h 查看你的有没有?

解决: cmd 输入:
cnpm i -g @vue/cli// 回车vue -h// 这时有ui[options]了

再 cmd 输入:
vue ui 回车 // 先看看是否可以成功?
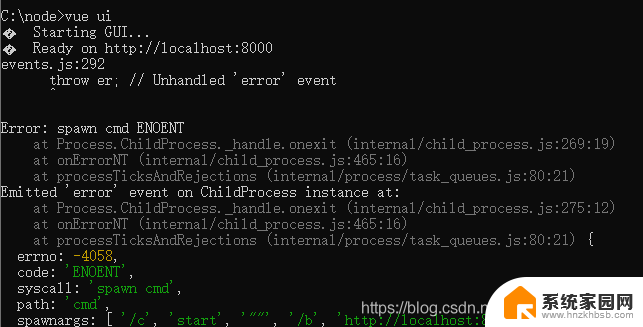
情况一:不成功!报错了!
原因1:npm文件没有在"…\nodejs\node_modules"里面,可以把npm文件复制到node_modules里;
原因2:vue的版本低于3.0.0了;
原因3:可能是在 “”环境配置” 时弄错了,回头再检查一遍配置好的;

解决:
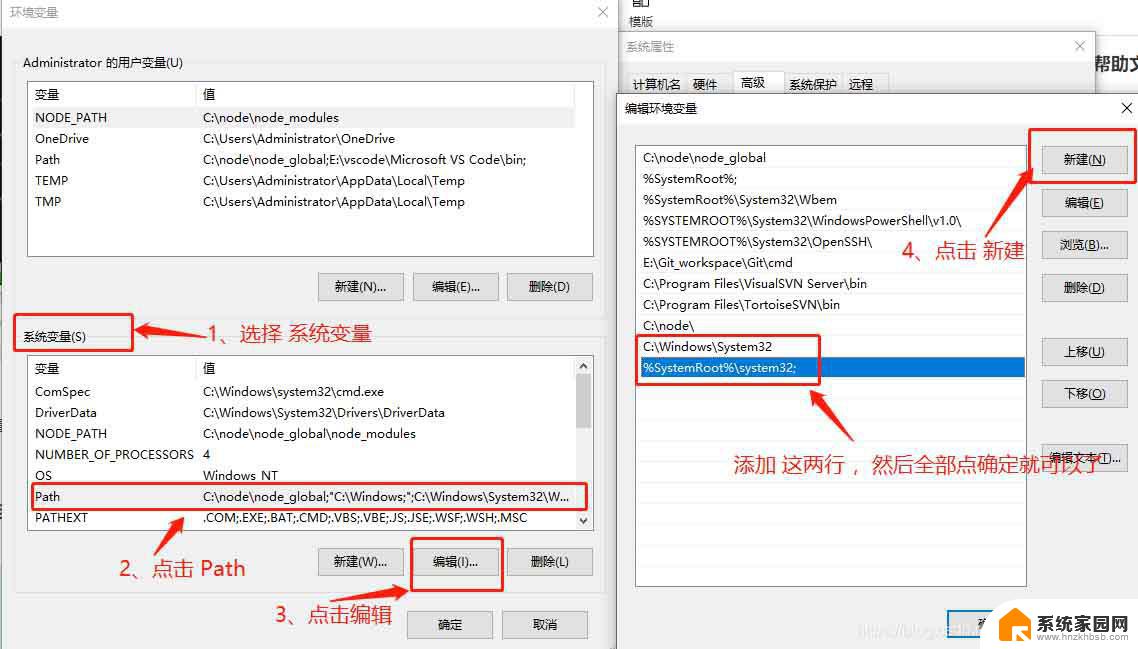
在 我的电脑—>右击、属性—>高级系统设置—>环境变量—>系统变量—>Path
等一下可以直接复制我这两句:
C:\Windows\System32%SystemRoot%\system32;
在cmd输入:vue ui 就可以成功启动Vue项目管理器了!
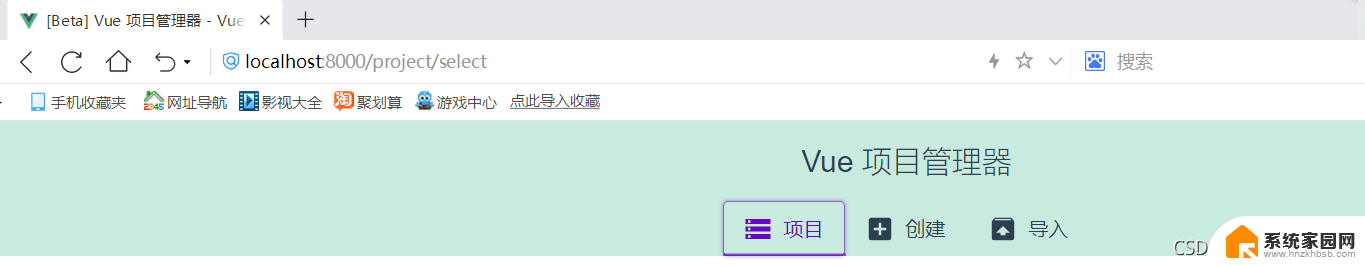
情况二:成功打开Vue项目管理器!可以开启你的项目之旅了~

vue ui无法启动
原因检查vue cli版本过低,vue cli低于3以下没有此功能
遇到版本低的解决方案1、查看vue的版本(查看版本V一定是大写)
vue -V
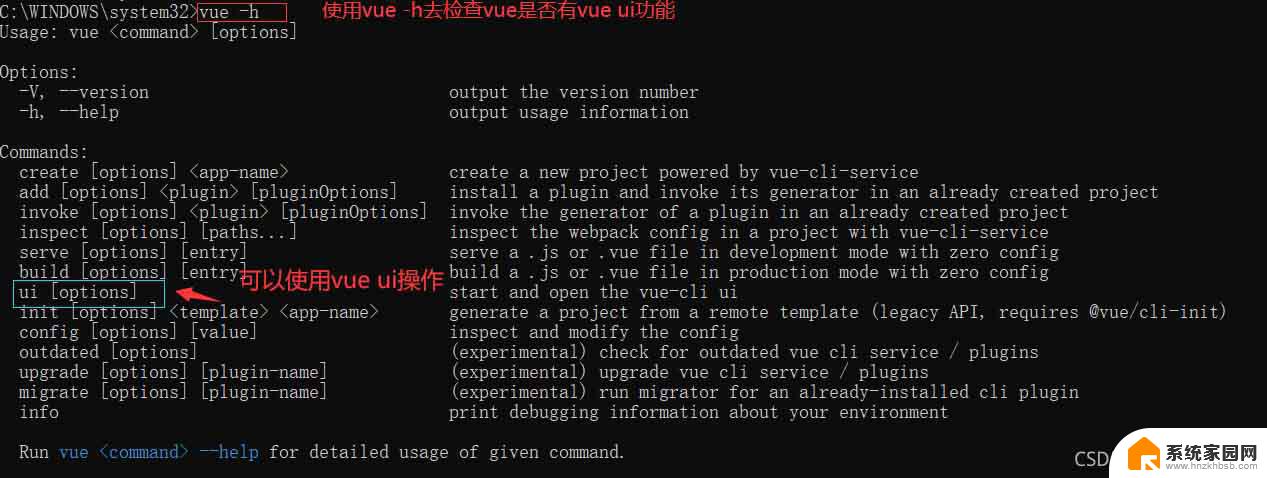
2.查看完版本之后,再查看vue是否有ui功能
vue -h

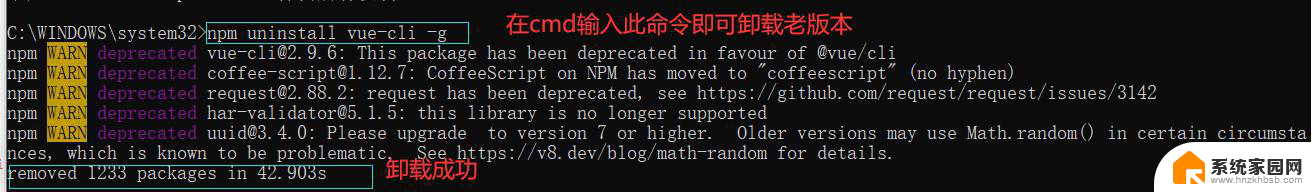
1.卸载vue cil老版本
npm uninstall vue-cli -g

2.卸载完毕之后,下载vue cil3的新版本
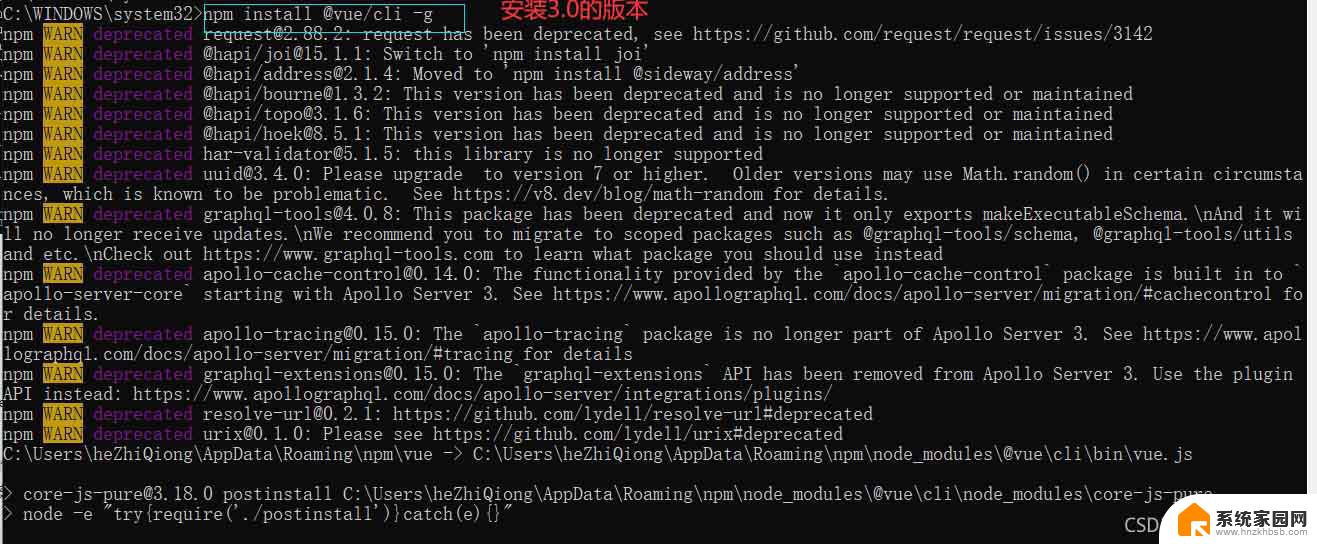
npm install @vue/cli -g

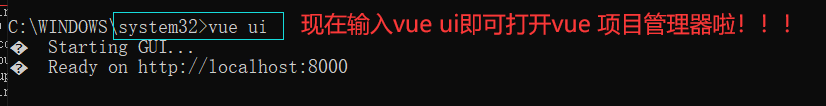
3.前两步完成后就可以在cmd中进行启动vue ui啦!!!(在cmd中使用管理员身份进行登录输入vue ui命令哦)
vue ui

跟着以上的步骤一一操作即可解决vue ui无法启动的问题啦

打开Vue项目管理器成功,收工!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
以上就是关于vue ui无法打开的全部内容,如果你遇到了同样的情况,请参照本文的方法来处理,希望这对大家有所帮助。
vue ui打不开 Vue UI没反应问题解决方法相关教程
- 键盘无法输入顿号 如何解决输入顿号没有反应的问题
- 电脑锁屏打不开怎么办,没反应 如何解决电脑开机卡在锁屏界面的问题
- 鼠标方向反了怎么办 鼠标反方向移动问题解决方法
- 电脑反应慢要换硬盘吗 换硬盘能解决电脑反应慢问题吗
- 电脑右下角声音图标点击没反应 如何解决电脑上音量图标点击没有反应的问题
- 罗技鼠标右键没反应怎么处理 鼠标点击无反应解决方法
- 突然某个网址打不开 如何解决网页无法打开的问题
- 双击电脑图标没有反应 双击打不开图标怎么办怎么解决
- word添加页码没反应 Word页码不可用的解决方法
- 打开文件没有权限 如何解决Windows 10打开文件权限问题
- 台式电脑连接hdmi 电脑连接显示器的HDMI线怎么插
- 电脑微信怎么在手机上退出登录 手机怎么退出电脑上的微信登录
- 打开检查作业 如何使用微信小程序检查作业
- 电脑突然要求激活windows 如何解决电脑激活Windows问题
- 电脑输入密码提示错误 电脑密码输入正确却提示密码错误
- 电脑哪个键关机 电脑关机的简便方法是什么
电脑教程推荐