vue数组赋值给空数组 Vue数组定义和赋值问题的解决方案
更新时间:2024-05-16 13:37:53作者:hnzkhbsb
在Vue开发中,我们经常会遇到将一个数组的值赋给另一个空数组的情况,直接将一个Vue数组赋值给另一个空数组会导致两个数组之间的引用关系,这在某些情况下可能会带来一些问题。为了解决这个问题,我们可以采用一些解决方案来确保新数组与原数组完全独立,而不会互相影响。接下来我们将探讨如何在Vue中解决数组定义和赋值的问题。
<el-form-item label="有效日期"> <div class="block"> <el-date-picker v-model="effective_date" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </div></el-form-item>
data(){ return{ effective_date: [] }}
methods: { getContractInfo(){ this.service.hqStore.getContractList(this.$route.query.uid).then((res)=>{ let detail = res.datalist[this.$route.query.index]; this.effective_date[0] = this.stamptimeToDate(detail.valid_date); this.effective_date[1] = this.stamptimeToDate(detail.invalid_date); } }}
created(){ this.getContractInfo(); setTimeout(()=>{ console.log(this.effective_date); }) },
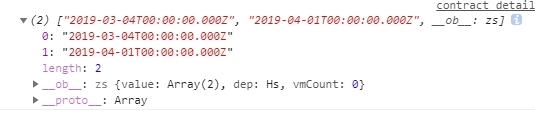
输出的this.effective_date:

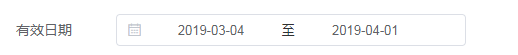
页面部分:

发现问题:data定义的数据为[]空数组,没有定义数组长度。而赋值的时候用数组下标赋值
修改代码后如下:
this.effective_date = [this.stamptimeToDate(detail.valid_date),this.stamptimeToDate(detail.invalid_date)];
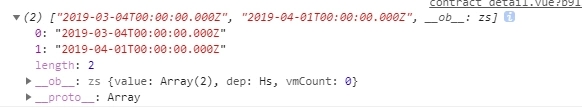
打印effective_date的值:

页面展示效果:

以上是关于如何将Vue数组赋值给空数组的全部内容,如果您遇到类似情况,可以按照以上小编的方法来解决。
vue数组赋值给空数组 Vue数组定义和赋值问题的解决方案相关教程
- 微软Win11预览版迎来新小组件:定时器和倒数日功能介绍
- windows找不到组策略编辑器 Win10组策略编辑器找不到解决方法
- 微软与OpenAI合作打造数百万个GPU的最强AI超算,价值1150亿美元
- win11家庭版系统没有本地用户和组 Win11家庭版添加本地用户和组的方法
- 最值得买的Intel CPU推荐,快速解决游戏装机问题!
- 如何关闭win11的小组件 WIN11如何关闭桌面小组件功能
- win10 excel您的组织策略阻止我们为您完成此操作 Win10组策略阻止了程序如何解决
- vue导入excel表格 Vue中excel文件导入的实现方式
- 纳指、标普500指数创历史新高!微软、苹果市值飙升,AI“卖铲人”5天市值涨1.2万亿元
- Copilot遇到卡顿问题,微软给出解释,解决方案揭秘
- 迈入计算加速新时代 第二代AMD Versal Premium系列上新,助力您的计算体验提速
- 如何查看电脑显卡型号及性能信息的方法,详细教程揭秘
- 微软“Microsoft自动填充Chrome扩展”插件12月14日停用,用户需寻找替代方案
- CPU厂商的新一轮较量来了!AMD、英特尔谁将称雄?
- 微软发布Windows 11 2024更新,新型Copilot AI PC功能亮相,助力用户提升工作效率
- CPU选购全攻略:世代差异、核心架构、线程数、超频技巧一网打尽!
微软资讯推荐
- 1 如何查看电脑显卡型号及性能信息的方法,详细教程揭秘
- 2 CPU厂商的新一轮较量来了!AMD、英特尔谁将称雄?
- 3 英伟达发布NVIDIA app正式版 带来统一GPU设置软件,让你轻松管理显卡设置
- 4 详细指南:如何在Windows系统中进行激活– 一步步教你激活Windows系统
- 5 国产显卡摩尔线程筹备上市,国产显卡即将登陆市场
- 6 详细步骤教你如何在Win7系统中进行重装,轻松搞定系统重装
- 7 微软停服后,Linux对俄罗斯“动手”,国产系统关键一战即将开启
- 8 英伟达RTX50系列显卡提前发布,游戏体验将迎来重大提升
- 9 微软网页版和Win11新版Outlook可固定收藏夹功能本月开测
- 10 双11国补优惠力度大,AMD锐龙HX旗舰游戏本5800元起
win10系统推荐